간단한 스킬 선택 위젯을 제작합니다.

슬롯으로 활용할 위젯 블루프린트를 생성합니다.

팔레트에서 계층구조에 끌어서 이미지의 구조의 위젯을 만들어줍니다.
- SizeBox : 원하는 크기를 지정하는 위젯입니다.
width override 96
hight override 96 - Border : 테두리를 가지는 위젯입니다.
Padding 10 세팅 - Overlay : 위젯을 서로 쌓을 수 있게 합니다.
- Image : 이미지 위젯입니다.
위젯 블루프린트를 다시 생성하여 방금 제작한 슬롯을 나열하는 위젯을 생성합니다.

- HorizontalBox : 위젯을 수평의 흐름으로 배치합니다.
사용자 생성 아래에 이전에 만들었던 슬롯 블루프린트를 HorizontalBox에 배치합니다.

좌측 상단에 배치하기 위하여 화면에서 약간 떨어뜨리는 Padding값을 줍니다.
위젯 블루프린트의 좌측 상단에 그래프로 넘어와 블루프린트를 작성합니다.
먼저 슬롯배열에 저장하고 텍스쳐를 셋팅하는 함수 하나를 작성합니다.

이벤트 그래프로 돌아옵니다.

먼저 각 슬롯의 이미지를 셋팅합니다. construct이벤트를 활용하여 위젯이 생성될 때 각 슬롯의 이미지를 설정해줍니다.

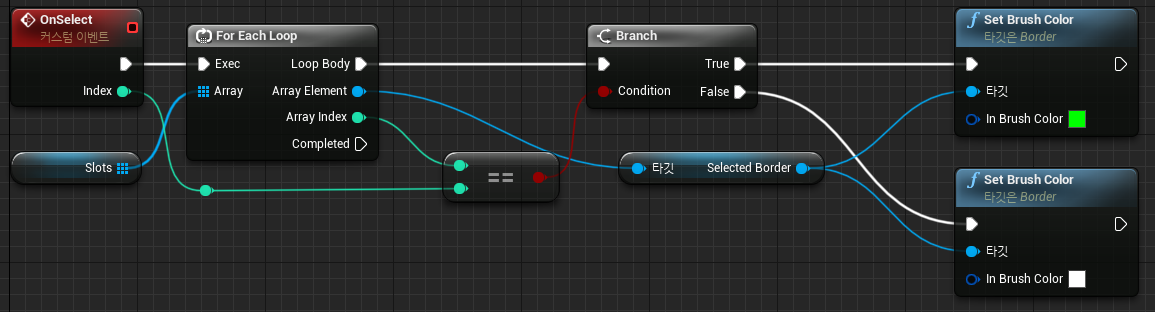
그리고 커스텀 이벤트를 생성하여 원하는 Index를 가지고 이벤트를 호출하였을때 선택된 슬롯의 보더의 색을 변경해주는 블루프린트를 작성합니다.
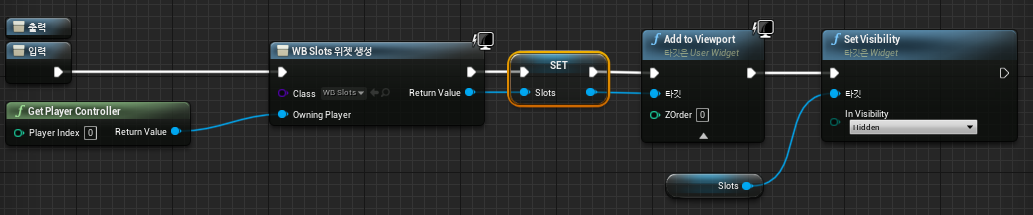
이제 플레이어의 BeignEvent에서 위젯을 생성해 줍니다.

위젯을 생성한다고 화면에 바로 보여지는 것이 아닙니다. AddToViewprot를 통해 그려준뒤 처음은 바로 보여지지 않도록 합니다.

스킬의 번호에 맞는 Index설정이 완료 되었다면 슬롯을 나열하는 위젯(Slots)에서 생성했던 커스텀 이벤트를 호출합니다. 필자의 경우 스킬의 구조가 다른 경우가 있어 캐스팅하고 셋팅하는 부분이 더 추가 되었습니다.
이후 마법모드가 되면 SetVisibility를 사용하여 화면에 보여주면 됩니다.
[Unreal] 마법모드 추가
.
youtu.be
기존에 제작된 마법 모드에 구조적인 부분과 테이블셋팅 많은 작업을 해야 했지만 포스팅이 길어져 핵심적인 내용만 기재하였습니다.
간단한 테스팅 영상으로 마치겠습니다.